この記事の内容は動画とも連動していますの、そちらもご覧ください。
タイトルの入力
今回もWordPressのダッシュボード画面(管理画面)から始めます。
投稿にマウスオーバーし、新規追加をクリックします。

こちらの+新規でも同じです。

ここでは『超初心者のゼロから始めるブログ作り 5 投稿記事の作成』が記事のタイトルになります。

自分の記事のタイトルを入れてください。
次は見出しを入れます。
見出しの入力
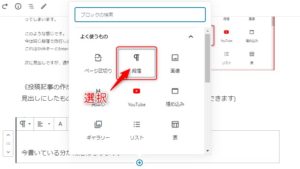
Enterキーで改行するとブロックの追加が出ますので、そのあと⊕マークをクリックしてください。

クリックするとブロックが出ますのでH見出しを選択します。

見出しの入力欄は色が付いています。色やデザインは選択しているスキンによって違います。
見出しの大きさは通常H2ですが変更も出来ます。見出しの重要度によって変えますが、デフォルトで良いでしょう。

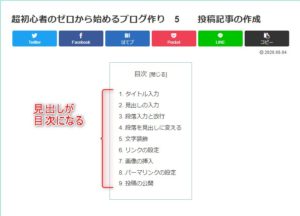
見出しは目次になります。長文などの場合は分かりやすくなりますが、入稿段階では見られませんので、確認したい場合はプレビュー画面で見てください。

段落入力と改行
次は段落を選んでみます。

今書いている文が段落になります。
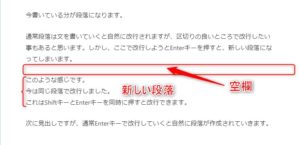
通常段落は文を書いていくと自然に改行されますが、区切りの良いところで改行したい事もあると思います。しかし、ここで改行しようとEnterキーを押すと、新しい段落になってしまいます。
このような感じです。

今は同じ段落内で改行しました。
これはShiftキーとEnterキーを同時に押す(①Shiftキーを押したままで②Enterキーを押す)と改行できます。

次に見出しですが、通常Enterキーで改行していくと自然に段落が作成されていきます。
段落を見出しに変える
『段落を見出しに変える』にはその文をクリックします。そうするとブロックタイプまたはスタイルを変更が出ますのでクリックします。

変換が表示されるので、見出しを選択します。

これで見出しに変更できました。
文字装飾
書いた文字の色や大きさなどの変更は上に出る編集タブからできます。(フォントの変更はCocoonの初期設定を確認してください)
例えば色と太さを変える場合は変えたい部分をドラッグして選択し、Aをクリックして色や太さを変えます。

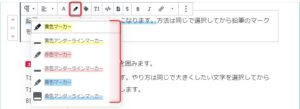
鉛筆のマークはアンダーラインやマーカーになります。方法は同じで選択してから鉛筆のマークをクリックします。
解除する場合はもう一度クリックします

バッジは選択した色で文字を囲みます。

T↕は文字の大きさを変更します。やり方は同じで大きくしたい文字を選択してからT↕をクリックしてポイントを選択します。

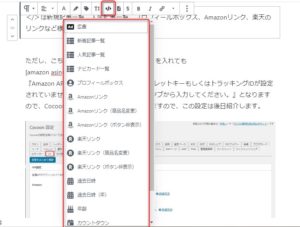
</>は新規記事一覧、人気記事一覧、プロフィールボックス、Amazonリンク、楽天のリンクなど様々あります。

ただし、こちらのリンク例えばAmazonリンクを入れても
[amazon asin="ASIN" kw="キーワード"]となり
『Amazon APIのアクセスキーもしくはシークレットキーもしくはトラッキングIDが設定されていません。「Cocoon設定」の「API」タブから入力してください。』となりますので、Cocoon設定のAPIの設定が必要となりますので、この設定は後で紹介します。

テンプレートについてはWordPressのfunctions.phpの編集になります、$マークもアフィリエイト関係になりますのでここでは省略します。


Bは太文字になります。範囲を選択してからクリックしてください。

斜めのIはイタリックでアルファベットを斜め文字にします。ABCD abcd

文字色の変更は▼の中にあります。
クリックしてA 文字色を選択します。

カラーパネルが開きますので、希望の色を選択します、
この時も変更したい文字を事前に選択していきます。

リンクの設定
リンクの設定は鎖マークで設定します。

リンクしたいサイト画面のURLをコピーしておきます。

ここでは『超初心者のゼロから始めるブログ作り 1』にリンクを貼ります。
① 文字をドラッグして選択します。
② 鎖のマークをクリックします。
③ URLをペースト
④ Enterキーをクリック

以上でリンク完了です。
確認してみましょう。
ここで一度下書き保存しておきます。右上の『下書き保存』をクリックします。
右上のプレビューをクリックしてみます。
どうでしたか?書いてきた記事が確認できリンクも出来ていましたでしょうか。
先ほどの場合は今のページ画面がリンク画面に変わる設定でした。
しかし、別ページで開きたいこともあると思います。そのようなときは今のリンクを編集します。『超初心者のゼロから始めるブログ作り 1』をクリックすると編集が出ますので、新しいタブで開くにチェックを入れます。

そうすると別ページが開いて今のページと二つになります。他のサイトにリンクをした場合、行ったきりにならない様になります。
保存して確認してみましょう。別ページが開いたと思います。
設定により最初新しいタブで開くが出ていない場合もあります。
その場合は①∨をクリックし②Open in New Tabをクリックします。

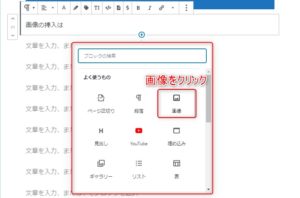
画像の挿入
画像の挿入はブロックの画像をクリックします。

ここで3種類のアップロード方法が出ますが、良く使うのは自分で保存してある画像だと思いますので①と②になります。
①アップロードは自分の保存先フォルダ内の画像を選択します。



②メディアライブラリは自分でアップロードして置いた、画像からの選択になりますので最初は何もないので①のアップロードで溜まったものがメディアライブラリになります。


他にもアップロード画面にフォルダから直接ドッラグする方法もあります。
私はこの方法が楽で一番使っています。



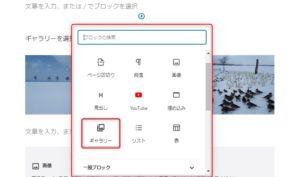
ギャラリーを選択して何枚か並べることも出来ます。
ギャラリーを選択します。

メディアライブラリを開き配置したい画像を選びます。

選択した画像が並びますので、『ギャラリーを作成』をクリックします。

選択した画像が並びます。
画像の並びを変更したい場合は、画像を選択し<>ボタンで移動します。

以上で
■ タイトル入力
■ 見出し入力
■ 段落
■ 文字装飾
■ 画像挿入
の説明が終わりました、これで投稿記事はかけると思いますが、記事が完成したら最後にパーマリンクの変更をしておきます。公開変更するとブックマークされた場合などリンク切れになりますので、早めにしその後は変更しないようにしてください。
パーマリンクの変更
画面の右側にパーマリンクの項目があります。
今は
https://hoshino-blog.com/超初心者のゼロから始めるブログ作り-5-投稿記事の作成
となっていてタイトルがそのまま付いています。記事の内容は分かりやすくていいのですが、もっと短くアルファベットにしておく方が良いと思います。

この記事は連続して作っているので以前のページに合わせcreate5としますので、URLスラッグを書き換えます。

これでこのページのURLがhttps://hoshino-blog.com/create5となりました。
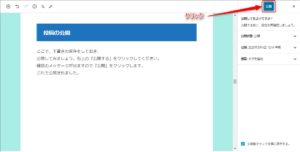
投稿の公開
ここで、下書きの保存をしておき、
公開してみましょう。右上の『公開する』をクリックしてください。

確認のメッセージが出ますので『公開』をクリックします。

これで公開されました。
投稿のアドレスも(https://hoshino-blog.com/create5)になっています。
投稿を表示をクリックして確認してください。

お疲れ様でした、これで初めてのブログの投稿が完了しました。