下記サイトで自分のサイトのURLを入力してテストします。
https://developers.google.com/speed/pagespeed/insights/
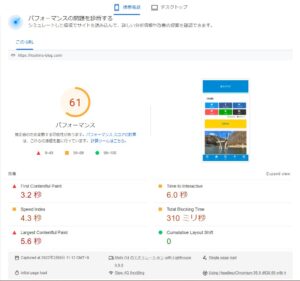
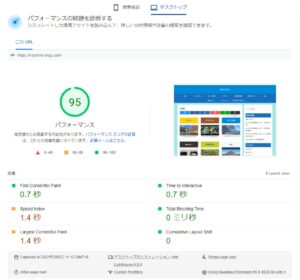
結果は携帯電話とデスクトップの両方表示されます。
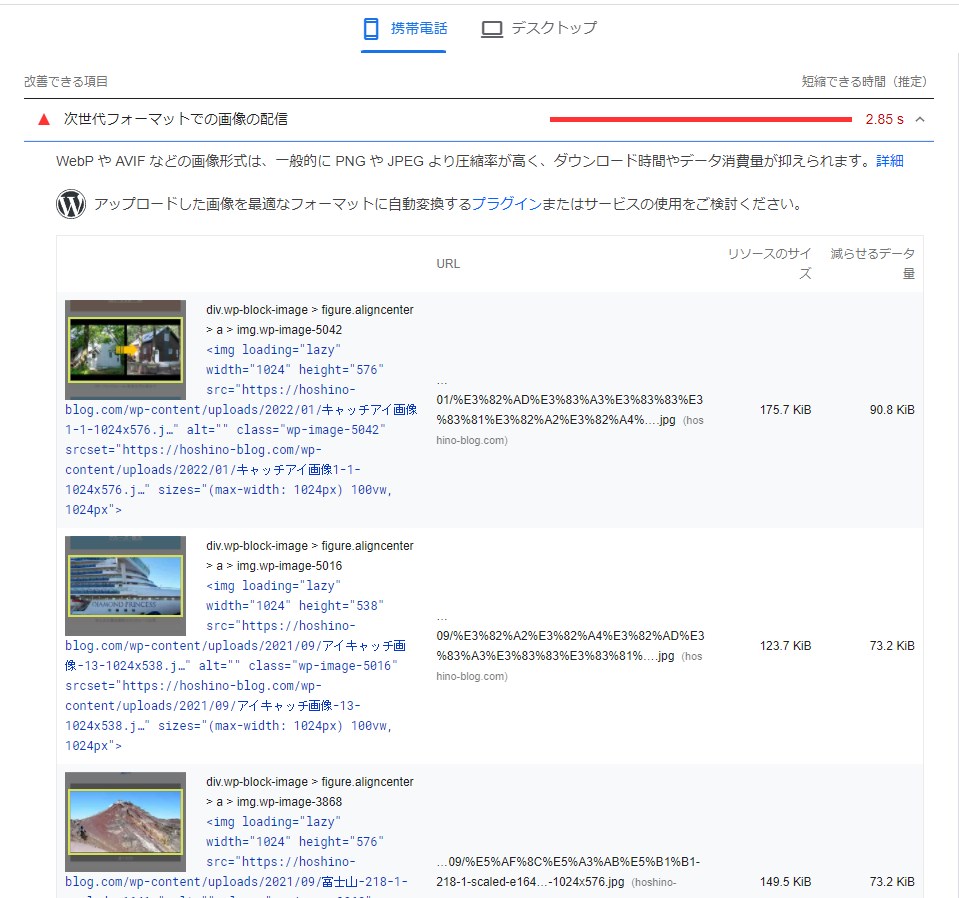
改善点も表示されます。画像のサイズに大きな問題がありました。
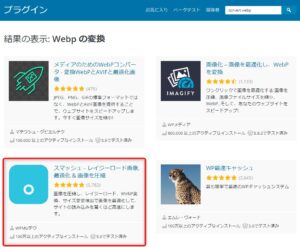
ここではプラグインSmush Image Compression and Optimizationをインストールします。
インストールはWordPressからしますがプラグインのインストール方法はこちらを参照してください。
インストールが終わり有効化するとこのような画面が5枚出てきます。


最適化する画像のサイズをImage Sizes で選ぶことができますがすべてでいいと思います。
■自動圧縮をONにすると画像のアップロード時に自動的に最適化されます。
■Metadata(メタデータの削除)をオンにすると画像の撮影日時や位置、カメラなどの情報などが削除されます。
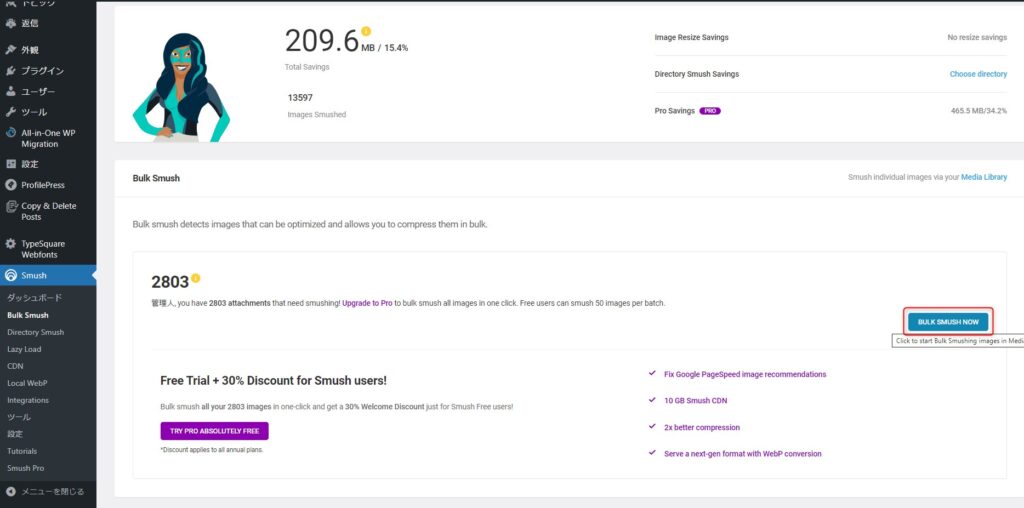
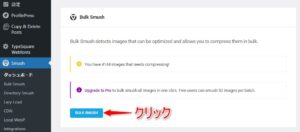
既存の画像を一括圧縮する場合はダッシュボード画面のSmaushクリックして『BULK SMUSH』またはプルダインの中の 『BULK SMUSH』 をクリックします。

開いた画面に 現在の画像数が表示され『BULK SMUSH NOW』がありますのでクリックします。
これで有効化が開始されます。
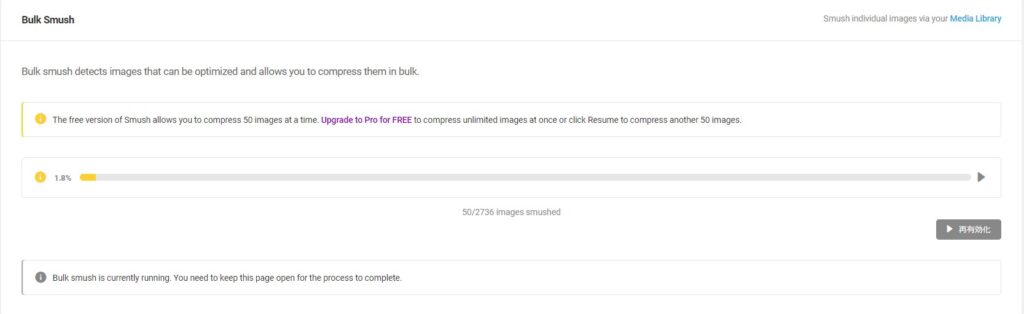
Smushの無料バージョンでは、一度に50枚の画像を圧縮できます。 Proに無料でアップグレードして無制限の画像を一度に圧縮するか、[再開]をクリックしてさらに50枚の画像を圧縮します。
枚数が多いとかなりの時間がかかります。しかも、最有効化をクリックしないとならないので目が離せません。50枚で13分から15分かかります。ただパソコン2台で作業した場合 8分から10分 で終了しました。
複数台で処理できればもっと早くなりそうです。
いずれにしてもこのプラグインは早い段階でインストールしておくべきでした。