最新版・1分で出来る!YouTubeの動画画面にチャンネル登録ボタンを設置する方法
YouTubeの動画にチャンネル登録ボタンを入れる方法
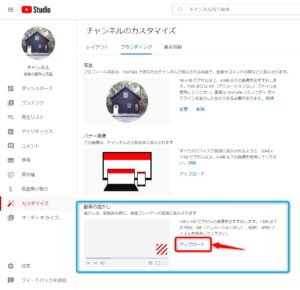
最初にYouTube Studioを開き『カスタマイズ』をクリックします。
チャンネルのカスタマイズ画面が開くと、レイアウトタブが表示されていますので、『ブランディング』のタブをクリックします。

ブランディング画面に『動画の透かし』があるのでアップロードをクリックします。

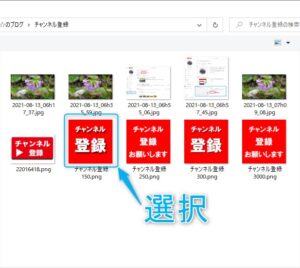
自分の登録したいチャンネル登録ボタンの画像を選択します。

チャンネル登録ボタンの画像サイズ
この時の画像はPNGで150×150ピクセルがお薦めです。
下の画像は実際に登録した『登録ボタン』ですが、150×150ピクセルも250×250ピクセルも3000×3000ピクセルも
見た目の大きさは変わりません。
私も最初150×150ピクセルを登録した時、あまりにも小さいので3000×3000ピクセルまで大きくしてみましたが、
効果はありませんでした。
YouTubeでも下記のように説明しています。
※【150 x 150 ピクセルの画像をおすすめします。1 MB 以下の PNG、GIF(アニメーションなし)、BMP、JPEG ファイルを使用してください。】



PNG画像はPhotoshopやペイントでも作れますが、アイコンのダウンロードサイトなどにもあります。
その時のサイズは正方形(150×150)ピクセルを選んでください。

長方形では端がカットされてしまいます。

作るのが面倒な方は下記アイコンをご利用ください。
どれも150 x 150 ピクセルの PNGです。
画像の上で右クリックをして『名前を付けて画像を保存』を選択してください、チャンネル登録○○.pngで保存できます。




アップロードすると左の画面に今のアイコンが表示されます。
このとき表示のタイミングも選択できます。
・動画の最後
・開始位置を指定
・動画全体
「開始位置を指定」にすると動画時間の範囲内で好きな時間に設定できます。
おすすめは「動画全体」です。

設定はアップロードしている、すべての動画にすぐには反映されます。