こちらはYouTubeでも配信していますので一緒にご覧いただくと分かりやすいと思います。
ファビコン(favicon)とは?
ファビコンとはウェブサイトのタブに表示されるロゴでYahooやAmazonでは下のように出ています。

ブックマークやお気に入り登録するとファビコンが表示されます。
分かりやすくお洒落になります。
当サイトのファビコン未設定の状態です、WordPress(Cocoon)で作成しているサイトはこのロゴになっています。

スマフォで検索した場合にもファビコンは表示されます。

ファビコン(favicon)は、分かりやすいだけではなく、SEO効果にも影響を与えるようなので設定しておきましょう。
ファビコンの作成
ファビコンは小さいロゴですのでそんなに複雑なデザインではなく、一目で何かわかるようなものが良いと思います。YやAなどアルファベット一文字なども良くありますので、そんなに凝らなくても良いと思います。
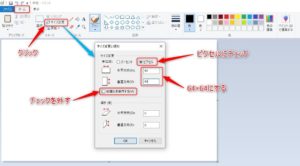
ここでは当サイトのファビコンを実際に作って見ますが、星のブログに因み星のマークにして見ます。ここではフォトショップで作りましたが、ペイントなどでも作成は出来ます。もとになる原画はpngでサイズは64pixel×64pixelで作っておきますが、

32pixel×32pixel、24pixel×24pixel、16pixel×16pixelでも保存します。



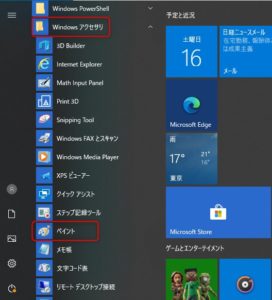
ペイントはWindowsアクセサリの中にあります。

使い勝手は良くありませんが、アルファベットや図形程度なら何とかなります。

こちらも画像サイズは64×64ピクセルと32×32、24×24、16×16の4種類で保存して下さい。保存名は分かりやすく64.png、32.png、24.png、16.pngとしておきます。
ペイントで作ったロゴ

作成出来たら、これをファビコンの拡張子.icoに変換します。.iconファイルにすると、複数サイズの画像を1つのファイルにまとめることができるので、1つの画像ファイルでデバイスや環境に応じて最適なサイズで表示することができます。
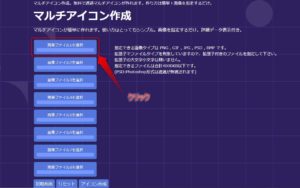
私が利用させてもらっているサイト『マルチアイコン作成』で、簡単に作成できますので、その手順を紹介します。
上のリンクボタンからサイトを開き、画像ファイル1を選択します。

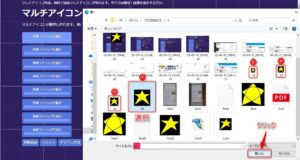
順番はどれからでもいいのですが、画像ファイル1には①、画像ファイル2には②として④まで入れます。

①から④まで入れるとこんな感じです。
出来たら⑤アイコンの作成をクリックします。

このような画面になりますので、ダウンロードをクリックします。

ダウンロードフォルダにicon.iconがダウンロードされます。
これでマルチアイコンの作成が出来ました。
ファビコン(favicon)の設定
ファビコンの設定で検索すると、結構難しく書かれていることが多いようですが、
『超初心者のゼロから始めるブログ作り』をご覧の方はテーマCocoonを利用していると思いますので、とても簡単に設定できます。
WordPressの管理画面(ダッシュボード)を開きます。
外観の中のカスタマイズをクリックします。

カスタマイズ画面が出ますので、『サイト基本情報』をクリックします。

次に『サイトアイコンを選択』をクリックし

ファイルをアップロードを選択し

作成したicon.iconを選択します。

アップロードされた画像にはチェックが入り、選択されていますので右下の『選択』をクリックします。

アイコンが表示されますので、公開をクリックします。

これでファビコンの設定が出来ました。
ファビコン設置の確認
この設定によりファイルをサイトの√に設置したことになり、自動でファビコンとして認識してもらえます。トップページのURLの後ろに/favicon.icoと入力すると確認できます。
当サイトの場合は次のようになります。
https://hoshino-blog.com/favicon.ico

自分のサイトをブックマークして見ると確認できます。